Recently I have struggled with a problem that , how I would use custom free templates in my asp.net mvc project rather then using default ones . .
Here are the steps in making a beautiful bootstrap site using ASP.NET MVC 5.
Here are the steps in
making a beautiful bootstrap site using ASP.NET MVC 5.
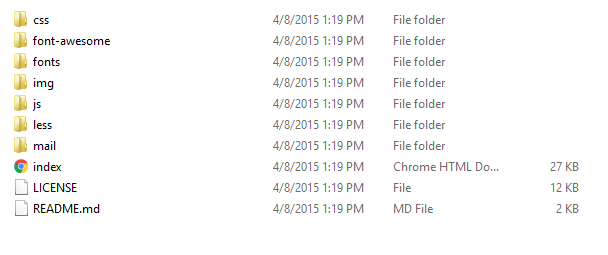
1. Download a free template or you can buy a premium template if
you want. For our example, we will be using the free Freelancertemplate of StartBootstrap. After downloading, you should get the
following files:

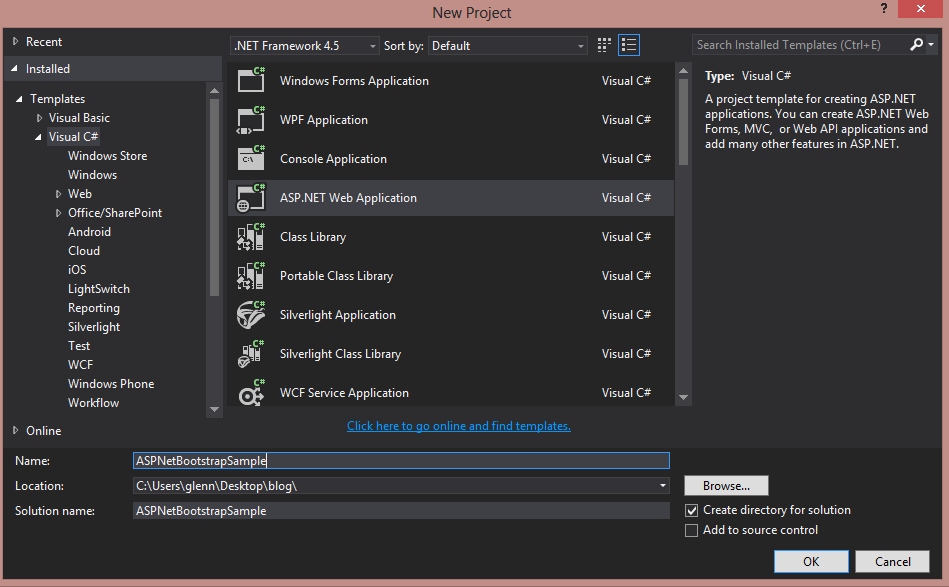
2. Open Visual Studio
2013 and create an ASP.NET Web Application.

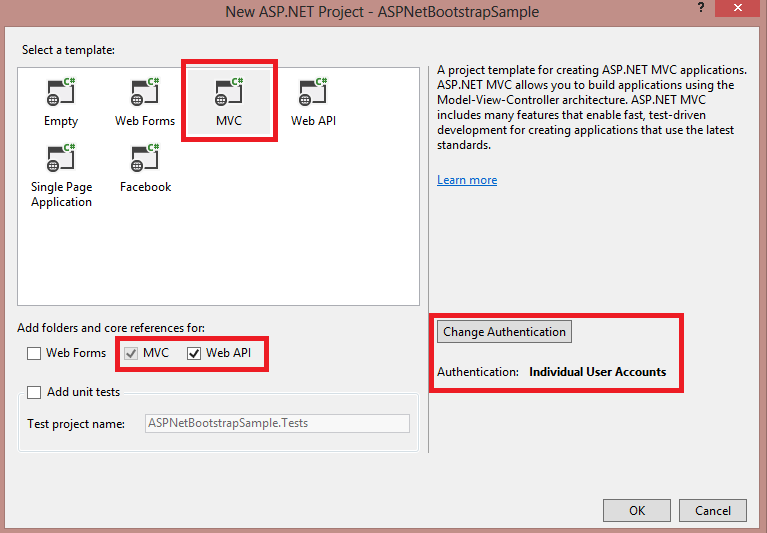
In configuring, the application must be MVC.
I included Web API because I used them a lot in my
application.
The last part is very
important, because it’s very hard to add an authentication module once the
project has been created, trust me, based on experience.

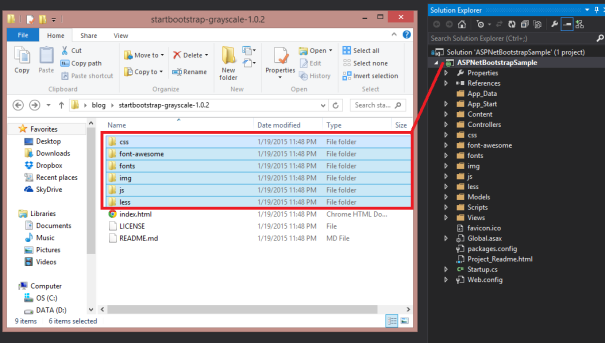
3.Once the project has
been created, the next thing that we should do is to copy the files from our
downloaded template to our project. Make sure to overwrite any
directories of the same name.